一个现代化设计的个人主页,采用白色简约主题,集成丰富的背景特效和交互动画。
## ✨ 特性
– 🎨 **现代化设计** – 简约白色主题,优雅的视觉效果
– 👤 **个人信息展示** – 集成QQ头像,个人介绍和技能展示
– 💻 **三个独立终端** – 云服务器推广、QQ技术交流群、开发状态展示
– ✨ **丰富背景特效** – 网格动画、流动线条、星空效果、光晕、几何形状变换
– 📱 **响应式布局** – 适配各种屏幕尺寸
– 🚀 **单文件解决方案** – 所有代码集成在一个HTML文件中
– ⚡ **性能优化** – 纯CSS动画,流畅不卡顿
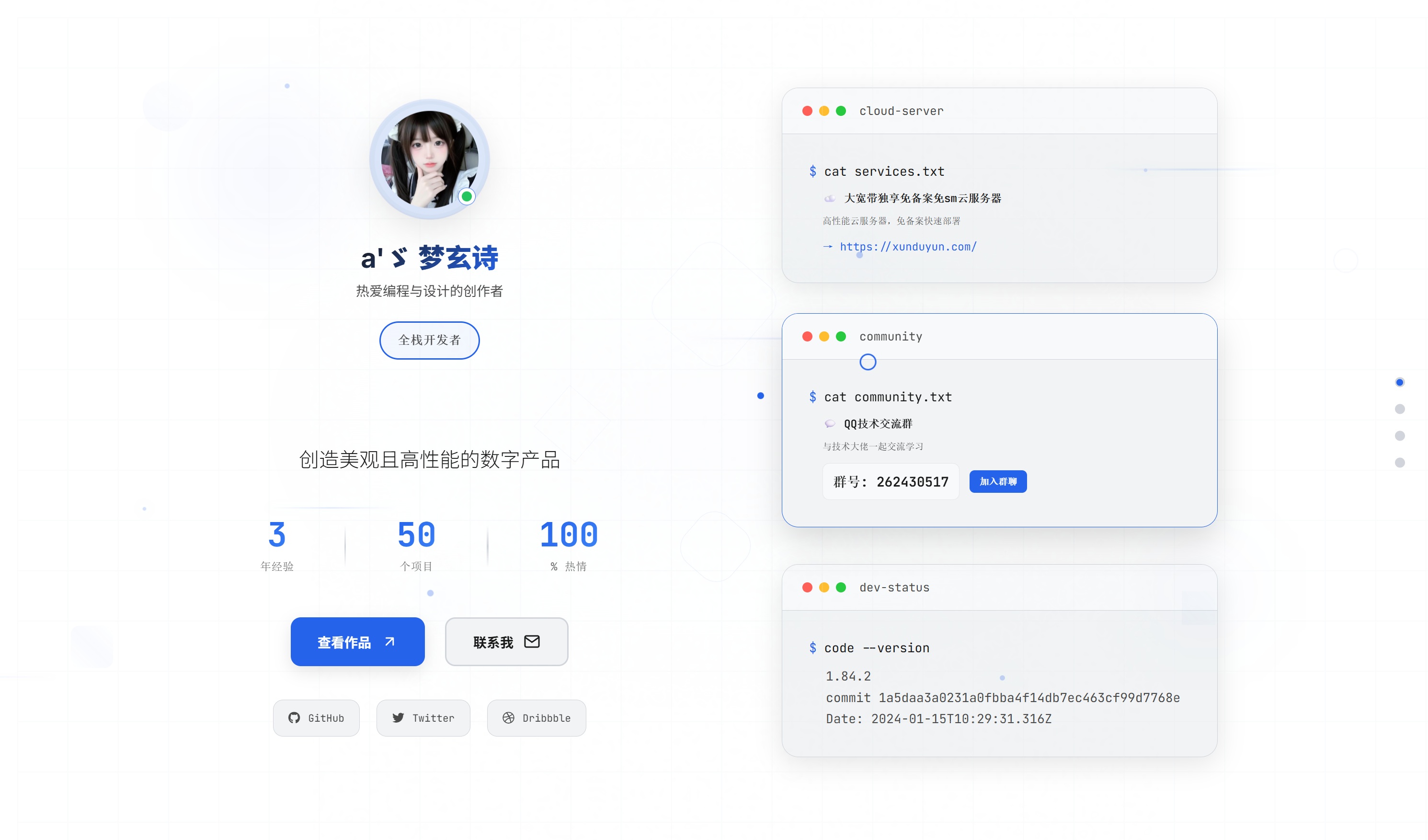
## 🖼️ 预览

## 🛠️ 技术栈
– **HTML5** – 语义化结构
– **CSS3** – 现代化样式和动画
– **JavaScript** – 交互功能和动态效果
– **Font Awesome** – 图标库
– **Google Fonts** – JetBrains Mono & Inter 字体
## 🚀 快速开始
### 本地运行
1. 克隆项目
“`bash
git clone https://github.com/内容被隐藏7384/personal-homepage.git
cd personal-homepage
“`
2. 直接在浏览器中打开 `index.html` 文件即可
### 在线访问
访问 GitHub Pages 部署的版本:
[https://kaige7384.github.io/personal-homepage/](内容被隐藏)
## 🎯 主要功能模块
### 个人信息区域
– QQ头像自动加载(QQ号:1732418)
– 个人昵称:a’ゞ 梦玄诗
– 技能标签和统计数据
– 社交媒体链接
### 终端窗口展示
### 背景特效系统
– 动态网格线条
– 几何形状变换动画
– 流动线条效果
– 星空闪烁效果
– 光晕浮动动画
– 噪声纹理背景
## ⚙️ 自定义配置
### 修改个人信息
在 `index.html` 中找到以下部分进行修改:
“`html
<!– 头像 QQ号 –>
<img src=“https://q1.qlogo.cn/g?b=qq&nk=1732418&s=640” alt=“a’ゞ 梦玄诗” class=“avatar-img”>
<!– 个人昵称 –>
<h2 class=“avatar-name”>a’ゞ 梦玄诗</h2>
### 修改配色主题
在CSS变量中调整颜色:
“`css
:root {
–accent-1: #2563eb; /* 主要强调色 */
–accent-2: #3b82f6; /* 次要强调色 */
–accent-3: #1d4ed8; /* 深色强调色 */
}
“`
## 📱 响应式支持
– ✅ 桌面端 (1200px+)
– ✅ 平板端 (768px – 1199px)
– ✅ 手机端 (< 768px)
## 🌐 浏览器兼容性
– ✅ Chrome 60+
– ✅ Firefox 55+
– ✅ Safari 12+
– ✅ Edge 79+
## 📄 许可证
MIT License – 详见 [LICENSE](LICENSE) 文件
## 🤝 贡献
欢迎提交 Issue 和 Pull Request!
⭐ 如果这个项目对您有帮助,请给个 Star 支持一下!
下载链接:
内容被隐藏
内容已被隐藏,请输入验证码查看
关注微信公众号(魔王科技),发送"验证码"获取



